色の基礎知識と配色のコツ
この記事は Wondershake Advent Calendar 2016 15日目の記事です。
自分について
学生でデザイナーのアルバイトをしている板部良平です。これまでにはイラストレーション、グラフィックスデザイン、映像をやっていて、今でも定期的に映像編集の仕事もしてます。専門は3DCGのキャラクターアニメーションです。未熟ですがよろしくお願いします。
なぜこのテーマか
- 今後Locariをリニューアルする際、色にも統一性を持たせたデザインが必要
- 開発メンバーはエンジニアの方が大半ですが、感覚や先天的な才能だと思われがちな配色も知識があればサイドプロジェクトや趣味等でデザインをする際にも役に立つ
と思い取り上げました。
色の力
そもそも色ってどんな効果があるの?ということで、色を利用したデザインの例をいくつか挙げてみます。
映像の例
PIXARではスクリーン全体の色によって視聴者に与える感情をデザインしています。
ROYGBIV: A Pixar Supercut from Rishi Kaneria on Vimeo.
例えば、蛍光色的な緑を使い視聴者に不安な印象を与えています。PIXARではこの様な色の使い分けが全ての人間の本質に訴えるものだと信じられています。監督やディレクターにより多少異なりますがアニメーションに限らず他の実写映画などでも基本的に同じようなカラー表現が使われています。(もちろん人々の感情を変化させる要素は色だけでは無く、複数の要素を組み合わせることで乗算的に効果を引き出されます。)
Webサイトの例
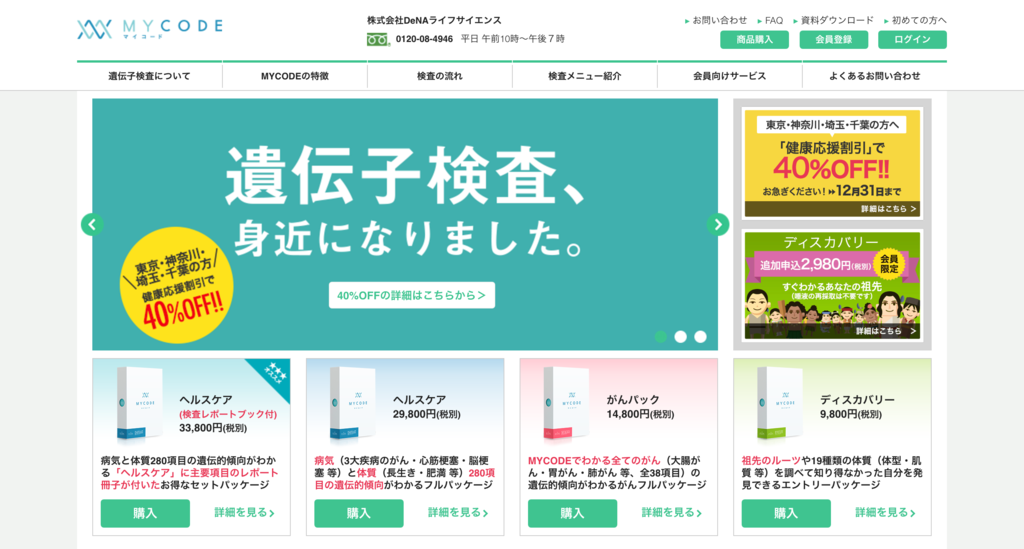
医療系のサイトでは白をメインに緑や青のアクセントを使い清潔的なイメージを持たせるところが多いです。
MedicalNote

Dr.Note

MYCODE

ちなみに実際の病院では院内の壁を淡いピンク色にしてリラックスできるようにデザインしているところもあります。(真っ白だと逆に恐怖感を与えるようです。)
色は人の感情的部分に訴えることが出来る効果的なツールとして役割を果たしています。
今回必要な色の基礎知識
覚えておくべき知識はたくさんありますが今回使わないものは省略します。
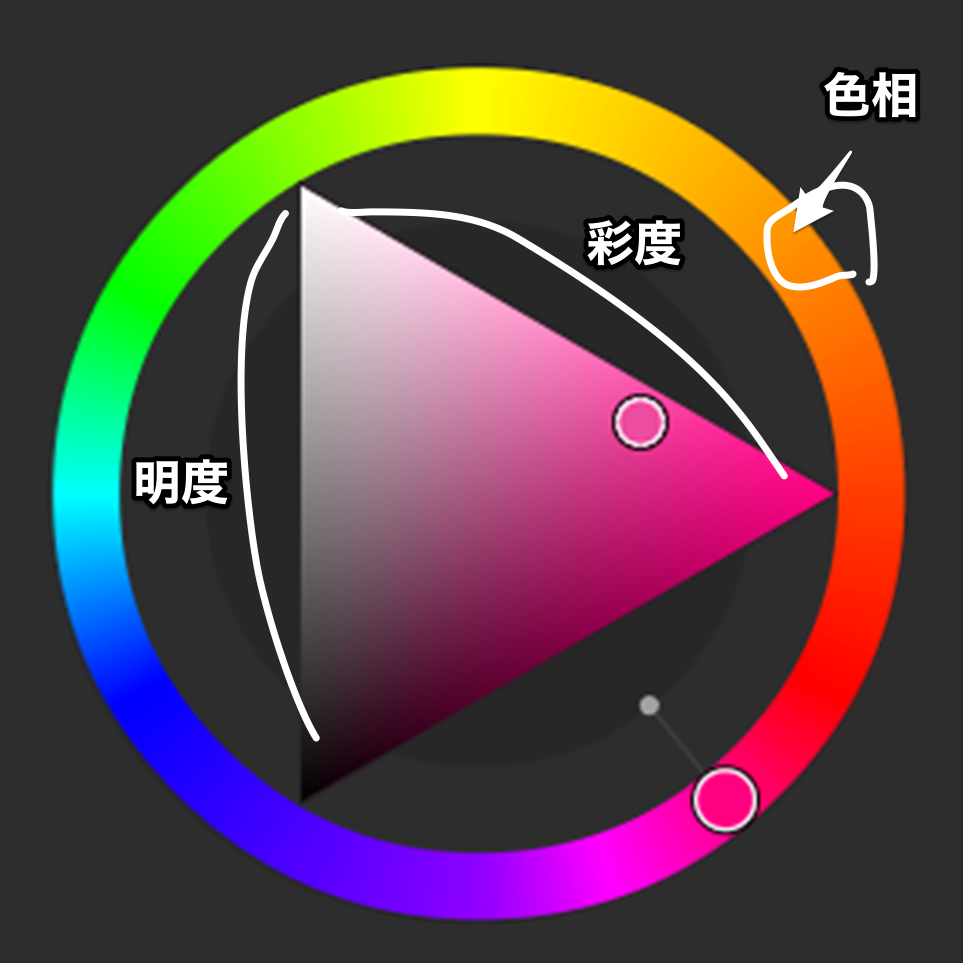
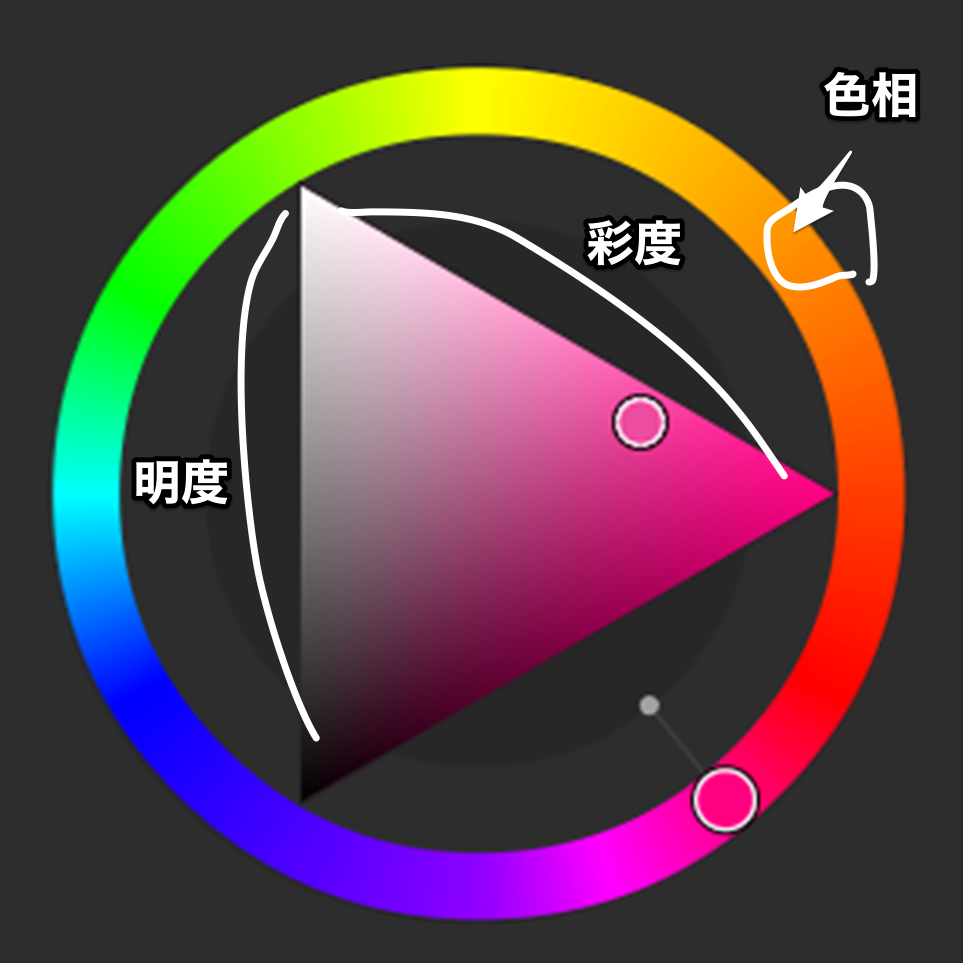
今回大切なのは、色には明度、彩度、色相の3つのパラメーターがあることです。

明度は明るさの度合い
彩度は鮮やかさの度合い
色相は色の種類
まずその3つを頭の隅に置いておいてください。
色は相対的なもの
色には絶対的なパラメーター(#fefefeやR255,G100,B30など)がありますが、それと人間が実際に目で見て頭の中で認識する色は異なります。付近にある色によってその色の認識のされ方も変わるということです。この色は相対的なものという考え方は、重要なのでこれも覚えておいてください。後ほど説明
実際に配色する際のコツ(基本)
使用する色同士の力関係(バランス)を考える
先ほど述べたように色には色相、明度、彩度の3つのパラメーターがあります。

彩度が高いものが色として一番強い力を持ちます。最強です。このレベルの色をいくつも使うと色同士が激しくぶつかり合い喧嘩してしまう為、見た目もうるさく良くありません。複数の色を使用する際は全体のバランスを考えます。
みんなが主役にはなれないので色にもサポート役が必要です。サポート役は主役との間にコントラストを作り出して主役を立てます。
コントラストの種類は4つあります。
1. 明度のコントラスト(明るいと暗い)
2. 彩度のコントラスト(鮮やかと鮮やかじゃ無い)
3. 色相のコントラスト(緑と赤など)
4. 面積のコントラスト(大きいと小さい)
バランスを保ちつつ明度、彩度、色相コントラストを意識する

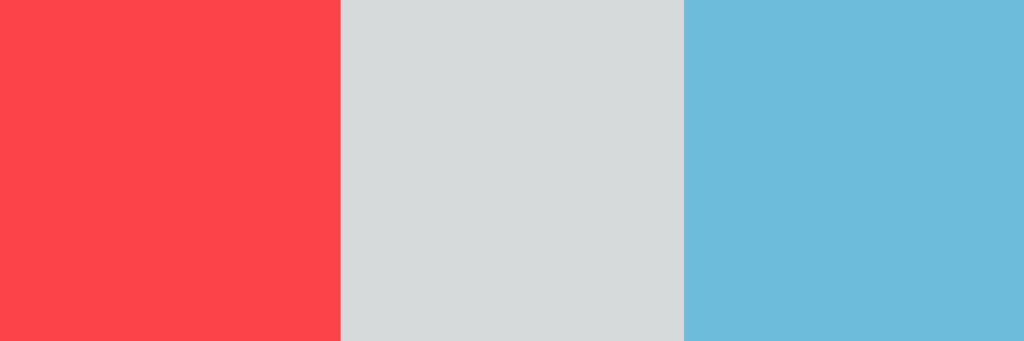
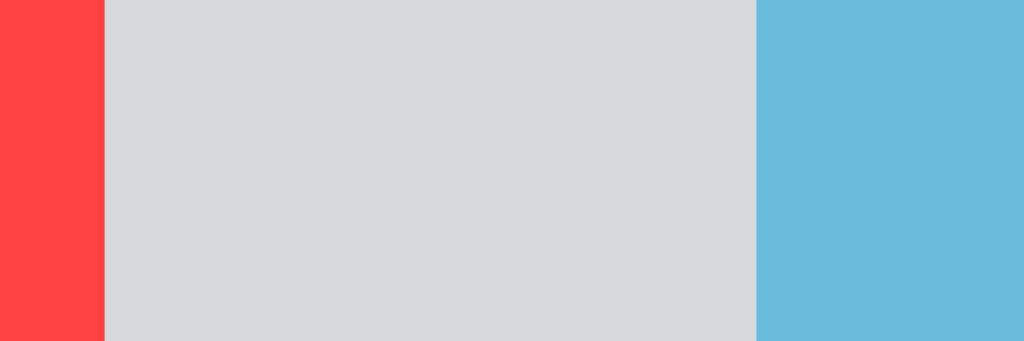
今回は例として上の画像を調整します。
どれも主役になりうるポテンシャルを持った色たちですが今回は左端の赤を主役に決めました。左の赤を彩度が一番高いものにする為にサポートの右二つの彩度と明度を落とします。色数が多い為、真ん中は彩度を無くしたグレーにし、右端は主役を立てる反対色の鮮やかさの無い青にします。

これにより先ほどくすんでいた赤も他の色のサポートにより綺麗に輝いてくれます。これが色の相対性です。
多数の色を使用するとあらゆる方向にベクトルが散らばってしまいとまとめるのが大変になるので、出来るだけ使用する色を限定するのが色を綺麗にまとめるコツです。
面積のコントラストを意識する
デザインに注目させる意図がある際はさらに面積のコントラストを調整する必要があります。主役の強い力を持つ色は面積がある程度小さければアクセントとなり、人々の目に止まるようになります。

アクセントにしたい色は面積が大きくなりすぎないように注意してください。アクセントとしての効果が無くなります。
暖色と寒色による色相のコントラスト(応用)
明度、彩度のコントラスト以外に色相(寒色と暖色)のコントラストをうまく使うことで、デザインが引き締まり深みのある魅力的な配色となります。世の中の素晴らしいデザインの多くにはこのテクニックが使われています。
現実世界での例

写真のストレージから掘り起こした1年前に僕が撮った夕日の写真です。夕日や朝日に人々を魅了する美しさがあるのは、明暗彩度のコントラストに加えて色相(寒色暖色)のコントラストがあるというのが一つの要因です。余談ですが君の名は。の新海誠さんの作品には殆どのシーンにこの青→ピンク→オレンジの色相(寒色暖色)のコントラストが使われています。
絵画やイラストの例


© disney. all rights reserved
フェルメールの真珠の耳飾りの少女とスターウォーズフォースの覚醒のポスター絵は作られた年代が全く違うのですが、どちらも明暗彩度のコントラストと色相(寒色暖色)のコントラストが上手く取り入れられていています。

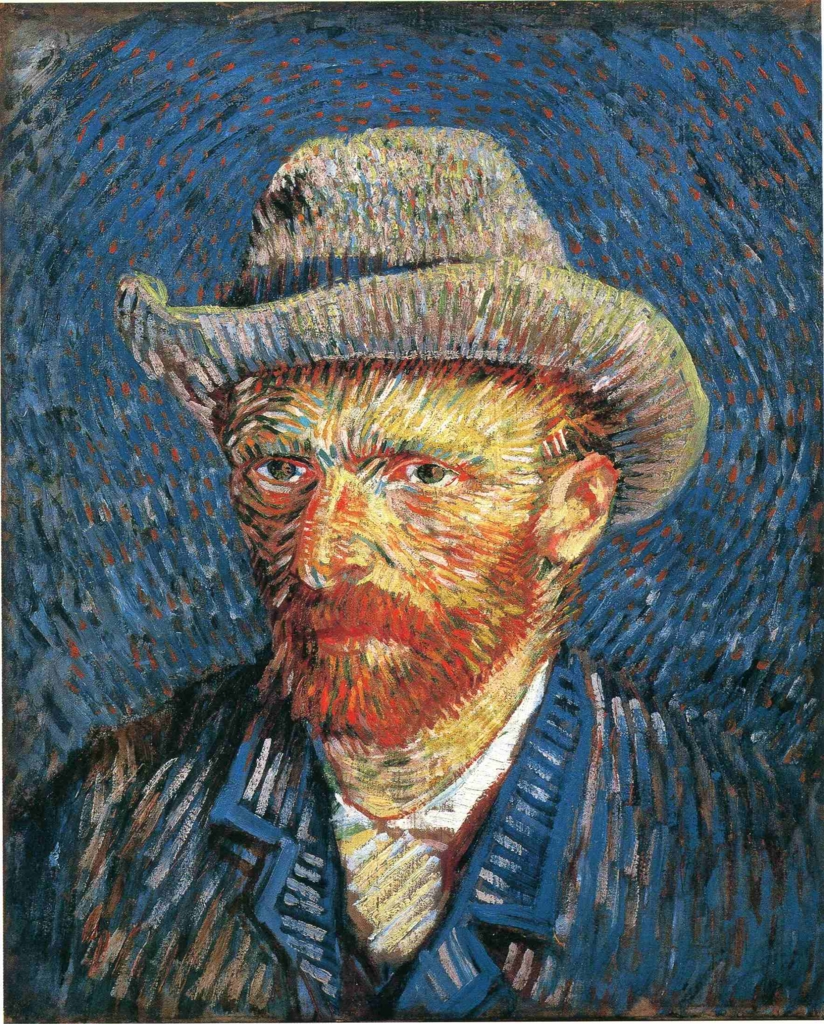
ゴッホの絵でもよく使われています。全体の7割ほど占めるくすんだ青のおかげでヒゲの鮮やかなオレンジが際立って見えます。
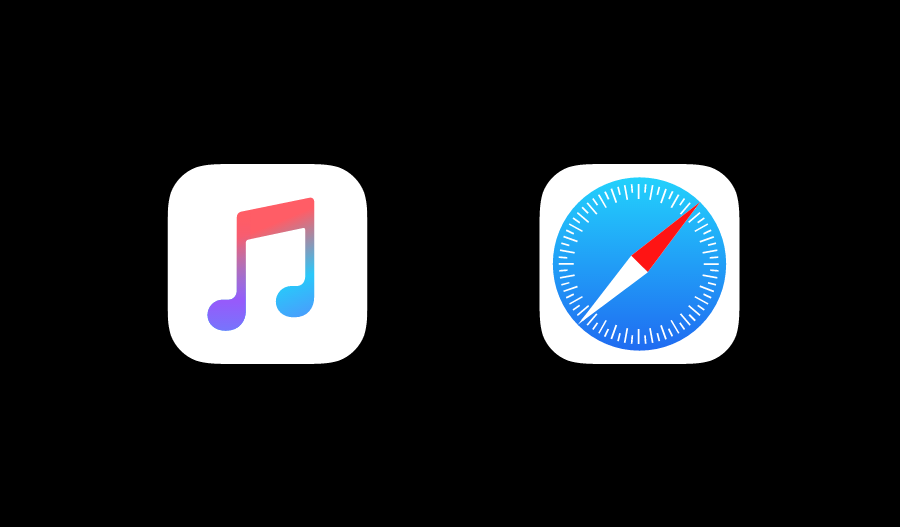
アプリの例

Musicは音符内の水色とピンクがコントラストになっています。Safariは文字盤の青とコンパスの針の赤が大きなコントラストになっています。
写真などで逆に締まりのあるパキッとしたデザインでは無くほんわかしたムードにしたい場合でも、明度彩度か色相のコントラストのどちらかは残すように意識した方が良いです。もしコントラストが殆ど無いデザインだった場合、単体では掴み所の無いためにそのデザインを眺める時間が減ったり、印象に残りづらかったりします。
綺麗なグラデーションの作り方
プロデザイナー向けSNSのdribbbleなど見ていてもグラデーションを美しく使った作品が多いです。 グラデーションは下手すると初心者感がモロに出てしまうため扱うのは難しいですが、綺麗にグラデーションがハマると透明感のある美しいデザインになります。寒色と暖色のコントラストを意識することで美しいグラデーションを作ることができます。
- 元の色から少し明度をずらす
- 元の色を見て寒色よりか暖色よりかに色相を少しずらす

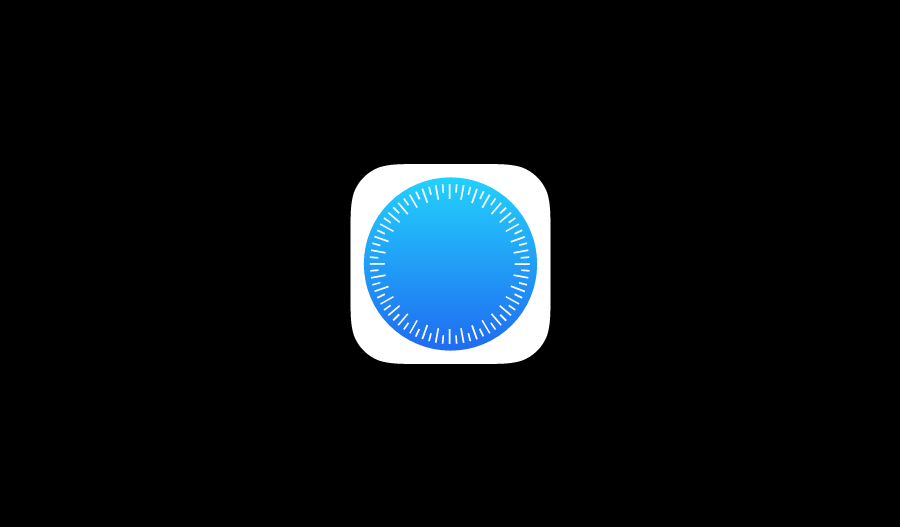
先ほど紹介したSafariですが、実はもう一つ寒色と暖色のコントラストが使われている部分がありました。
コンパスの文字盤の部分は同じ青系統によるグラデーションですが、ただ単に明度の違うグラデーションではありません。上から下にかけて黄色寄りの暖色系の青から原色の青の方へと変化しています。
このように赤は暖色!青は寒色!と決まっているわけではありません。一番重要な概念色は相対的なものなので、片方と比較してもう片方はどうなのかで色の性質が変わります。

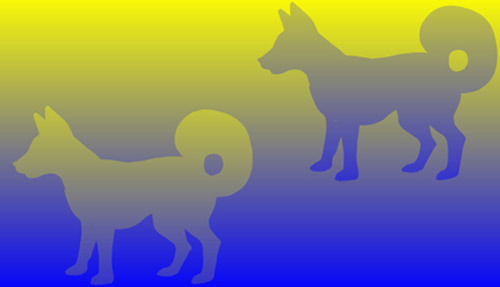
この犬がどちらも同じ色という目の錯覚の画像を見てもらえば色が相対的なことを理解して貰えるかと思います。周りの色によって決まります。
配色に便利なウェブサービス
ここまでのことが理解出来れば便利なカラーパレットサービスも正しく使えるようになります!
カラーパレットサービスというのはネット上にたくさんありますが、色に関する知識が無ければあれらのサービスは応用するのは難しいです。バランスとコントラストを意識すればカラーパレットも思うままに使えるようになるでしょう。 ウェブサービスたくさんありますので、主要なものを2つだけ載せておきます。
Coolors

Adobe Color CC

基本的にどのサービスもパレットには5、6色もありますが、全てを使い切る必要はありません。多すぎる場合は任意で減らして使いましょう。
まとめ
実際に使おうとしてもすぐには上手く行かないかもしれませんが、少しでもお役に立てれば光栄です。配色する際はバランスとコントラストを忘れずに。
明日はデザイナーの先輩のこけしさんです!よろしくお願いします。